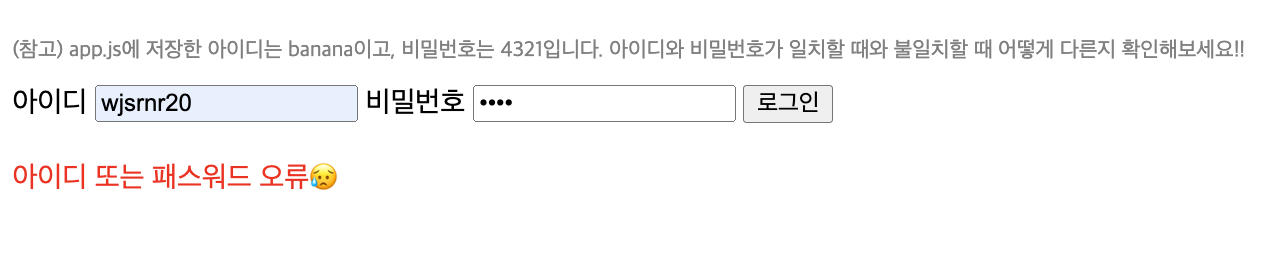
위와 같이 같은 페이지 내에서 form 전송하는 방법은 '비동기 HTTP 통신'을 통해서 할 수 있다. (type=“submit”을 사용할 경우 다른 페이지로 이동하며 이때는 '동기 HTTP 통신'방법이다.) 1.비동기 HTTP통신이란? 가.동기 방식: 한번에 하나만 처리, 순차적 방식 (페이지를 이동해서 서버가 데이터 처리) 나.비동기 방식: 서버에 데이터를 보내고 응답을 기다리는 동안 다른 처리가 가능한 방식 예를 들면 메일함 화면에서 메일을 확인하는 동시에 새로운 메일을 받을 수 있음 폼의 데이터를 서버와 'dynamic'(일부 내용 실시간 변경)하게 송수신할 때 즉 동적 폼 전송 시 비동기 HTTP통신 방식을 사용함 2.JavaScript 비동기 HTTP통신 방법 세가지 가.Ajax: JQuery..