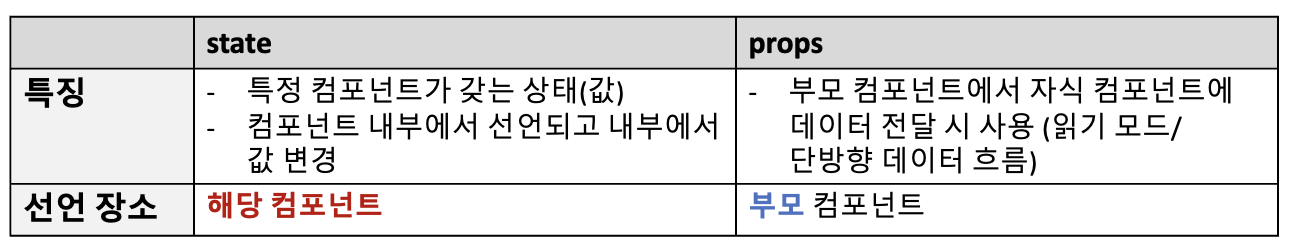
1.state란? state란 컴포넌트 내부에서 바뀔 수 있는 값을 의미한다. React에서 앱의 유동적인 데이터를 다루기 위한 개체로, 계속해서 변하는 특정 상태이다. 상태에 따라 다른 동작을 할 수 있게 한다. 사용하는 이유는 동적인 데이터이므로, 변수와 달리 state가 변경될 시 자동적으로 재랜더링해야하기 때문이다. state와 props의 다른 점은 아래와 같다. 즉, state는 해당 컴포넌트 내부에서 사용되는 값이고, props는 부모 컴포넌트에서 상속받아서 자식컴포넌트에서 사용되는 값이다. 앞선 포스팅에서도 말했듯이 2023.04.23 - [프론트앤드/React] - [포스코x코딩온] 웹개발자 입문 과정 8주차 | 컴포넌트(함수형|클래스형) [포스코x코딩온] 웹개발자 입문 과정 8주차 | ..