728x90
1. 먼저 깃을 설치한다.
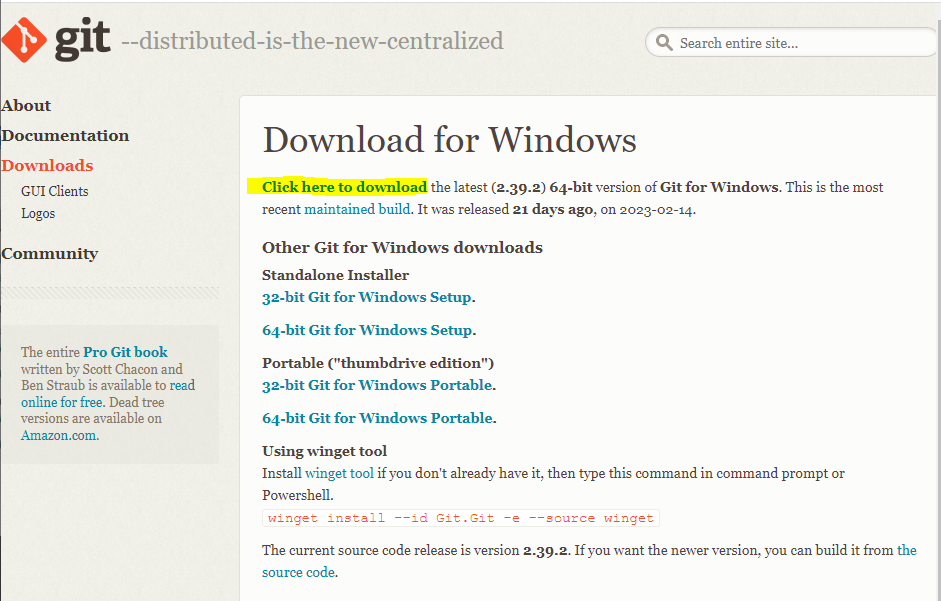
A. 윈도우: https://git-scm.com/

a. 위 페이지에서 비트에 맞게 설치
b. git --version 쳐서 잘 깔렸는지 확인
B. mac: macOS 용 패키지 관리자 — Homebrew

a. 위에 있는 걸 복사해서 커맨드 창에 복붙한다.
b. brew install git 친다.
c. 근데 M1은 오류가 날 수 있다. 그러면 eval 치고 다음 brew install git 쳐준다.
d. git --version 쳐서 잘 깔렸는지 확인
2. 깃을 세팅한다.
#1.공통
git config --global init.defaultBranch main
#2
#윈도우만
git config --global core.autocrlf true
#맥만
git config --global core.autocrlf input
#공통
git config --global user.name "프로필 이름"
git config --global user.email "github 이메일 주소"
git config --global --list
3. 깃 commit 및 push
#1. 먼저 커밋할 위치로 간다.
cd "경로"
#2 현재 프로젝트에서 변경사항 추적(버전 관리) 시작
git init
#만약 추적하기 싫은 파일이 있다면 .gitignore 파일을 만들어 제외 시킨다.
#ex. *txt(모든 txt는 추적 제외), !text.txt (text.txt는 추적), 폴더 이름/(동일 폴더 이름 내부 무시)
#3. add 한다. 전체 혹은 특정 파일 지정/ 파일 추적
git add .
#4 commit 한다.
git commit -m "커밋할 내용"
#5 main으로 branch 변경(master인 경우만)
git branch -M main
#6 레포지토리와 연결
git remote add origin 레포지토리주소복붙
#7 push
git push -u origin main4. 무료 이미지 & 영상 다운로드
https://pixabay.com/ko/
https://www.pexels.com/ko-kr/
위 사이트에서 동영상 하나를 겟한다.
+ 무료 아이콘 사이트
5. 코드 작성하기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./style.css">
<script src="https://kit.fontawesome.com/986f9d8077.js" crossorigin="anonymous"></script>
</head>
<body>
<header>
<h1><a href="#">flower</a></h1>
<ul id="menu">
<li><a href="#">ABOUT</a></li>
<li><a href="#">NEWS</a></li>
<li><a href="#">COMMUNITY</a></li>
</ul>
<ul class="sns">
<li><a href="#"><i class="fa-brands fa-instagram"></i></a></li>
<li><a href="#"><i class="fa-brands fa-facebook"></i></a></li>
<li><a href="#"><i class="fa-solid fa-envelope"></i></a></li>
</ul>
</header>
<main>
<!-- pixabays , pixels -->
<video src="./video/main.mp4" loop autoplay muted></video>
<section class="text">
<p>
every flower blooms
<br>
in its own time.
</p>
<ul>
<li><a href="#"><i class="fa-solid fa-bag-shopping"></i> buy now</a></li>
<li><a href="#"><i class="fa-solid fa-face-smile"></i>festival</a></li>
</ul>
</section>
</main>
<footer>flower makes you happy</footer>
</body>
</html>* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
a{
text-decoration: none;
}
ul,ol {
list-style: none;
}
body {
overflow: hidden;
}
header {
height: 100px;
/* background-color: yellow; */
display: flex;
justify-content: space-between;
align-items: center;
padding: 2rem;
position: relative;
z-index: 1; /*position: static아닐때만*/
}
/* header: logo */
header h1 a{
color: black;
}
header #menu{
display: flex;
}
header #menu li{
margin: 0 1rem;
}
header #menu li a{
color: aqua;
}
/* header: sns */
header .sns{
display: flex;
}
header .sns li{
margin: 0 0.5vw;
font-size: 18px;
}
header .sns li a{}
header .sns li a i{}
/* main */
main {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100vh;
}
main video {
width: 100%;
height: 100%;
object-fit: cover;
}
main .text {
position: absolute; /*main 기준*/
left: 6vw;
top: 40%;
}
main .text p {
font-size: 4vw;
}
main .text ul {
display: flex;
font-size: 10px;
}
main .text ul li {
margin-right: 10px;
}
main .text ul li a {}
/* footer */
footer {
position: absolute; /*vp기준*/
width: 100%;
bottom: 3vh;
text-align: center;
color: white;
letter-spacing: 2px;
}6. 깃허브에 커밋하기
해당 내용을 깃허브에 커밋한다. (add, commit, push)

7.netlify
netlify에 들어가서 깃헙으로 로그인한다.
Develop and deploy websites and apps in record time | Netlify
Accelerate the time to deploy your websites and apps. Bring your integrations and APIs together on one powerful serverless platform. Get started for free!
www.netlify.com
그다음 깃에 있는 레포지토리를 선택해주면 연동 및 웹사이트가 배포된다.
728x90
'프론트앤드 > CSS' 카테고리의 다른 글
| [포스코x코딩온] 웹개발자 입문 과정 2주차 회고-10 | CSS 반응형 (0) | 2023.03.11 |
|---|---|
| [포스코x코딩온] 웹개발자 입문 과정 2주차 회고-04 | CSS Animation (0) | 2023.03.07 |
| [포스코x코딩온] 웹개발자 입문 과정 2주차 회고-03 | CSS Transition (0) | 2023.03.07 |
| [포스코x코딩온] 웹개발자 입문 과정 2주차 회고-02 | CSS Transform (0) | 2023.03.07 |
| [포스코x코딩온] 웹개발자 입문 과정 2주차 회고-01 | CSS Flex (0) | 2023.03.07 |