728x90
선택자 및 테이블을 이용하여 달력 만들기

[내 실습 코드]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h1 {
color: green;
}
body {
background-color: bisque;
}
table {
width: 100%;
}
.holiday {
color: red;
}
tr td:nth-child(7n) {
color: blue;
}
tr td:nth-child(7n+1) {
color: red;
}
</style>
</head>
<body>
<h1>2023년 3월 , 달력 만들기1</h1>
<table cellspacing="30">
<tr>
<td >일</td>
<td>월</td>
<td>화</td>
<td>수</td>
<td>목</td>
<td>금</td>
<td >토</td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td class="holiday">1</td>
<td>2</td>
<td>3</td>
<td >4</td>
</tr>
<tr>
<td >5</td>
<td>6</td>
<td>7</td>
<td>8</td>
<td>9</td>
<td>10</td>
<td >11</td>
</tr>
<tr>
<td >12</td>
<td>13</td>
<td>14</td>
<td>15</td>
<td>16</td>
<td>17</td>
<td >18</td>
</tr>
<tr>
<td >19</td>
<td>20</td>
<td>21</td>
<td>22</td>
<td>23</td>
<td>24</td>
<td >25</td>
</tr>
<tr>
<td >26</td>
<td>27</td>
<td>28</td>
<td>29</td>
<td>30</td>
<td>31</td>
<td ></td>
</tr>
</table>
</body>
</html>
[선생님이 올려주신 정답]
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>table 을 이용해서 달력만들기2</title>
<style>
body {
background-color: rgba(255, 127, 80, 0.2);
}
h1 {
color: green;
text-align: center;
}
table {
text-align: right;
width: 100%;
}
table tr th {
text-align: center;
}
table tr th:first-child,
table tr td:first-child,
table tr td.holiday {
color: red;
}
table tr th:last-child,
table tr td:last-child {
color: blue;
}
</style>
</head>
<body>
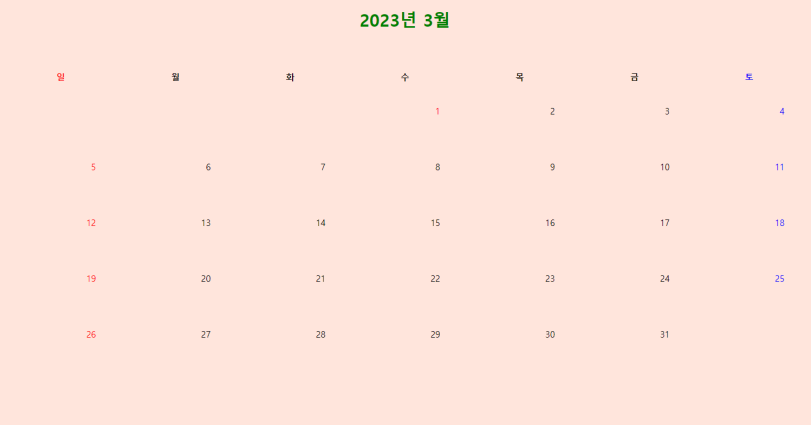
<h1>2023년 3월</h1>
<table cellpadding="40">
<tr>
<th>일</th>
<th>월</th>
<th>화</th>
<th>수</th>
<th>목</th>
<th>금</th>
<th>토</th>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td class="holiday">1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
<td>9</td>
<td>10</td>
<td>11</td>
</tr>
<tr>
<td>12</td>
<td>13</td>
<td>14</td>
<td>15</td>
<td>16</td>
<td>17</td>
<td>18</td>
</tr>
<tr>
<td>19</td>
<td>20</td>
<td>21</td>
<td>22</td>
<td>23</td>
<td>24</td>
<td>25</td>
</tr>
<tr>
<td>26</td>
<td>27</td>
<td>28</td>
<td>29</td>
<td>30</td>
<td>31</td>
<td></td>
</tr>
</table>
</body>
</html>728x90
'프론트앤드 > CSS' 카테고리의 다른 글
| [포스코x코딩온] 웹개발자 입문 과정 2주차 회고-02 | CSS Transform (0) | 2023.03.07 |
|---|---|
| [포스코x코딩온] 웹개발자 입문 과정 2주차 회고-01 | CSS Flex (0) | 2023.03.07 |
| [포스코x코딩온] 웹개발자 입문 과정 1주차 회고-12 | CSS 선택자 (0) | 2023.03.06 |
| [포스코x코딩온] 웹개발자 입문 과정 1주차 회고-11 | CSS 실습1 (0) | 2023.03.03 |
| [포스코x코딩온] 웹개발자 입문 과정 1주차 회고-10 | CSS 기초학습 (0) | 2023.03.03 |